Project details:
Client: Monk Manual
Design House: MatthewHall.info LLC
Tools: Liquid, Gulp, SCSS, JS
Scope:
Updating templating system within Shopify based on provided mockups.
Shopify is a wonderful tool, but it doesn’t come built out of the box and page structures can get really tricky really quickly, luckily there is a lot you can do to build up tools over time. So let’s look at some shopify template structures that can help push what you’re doing through a clever use of repeated snippets.
To keep momentum for an expanding array of tools and builder sequences, I’ve been expanding on the available tool snippets in the custom builder of the Monk Manual theme, and adding options to existing blocks that allow my client to use the customizer to update and schedule content changes through the Shopify customizer.
Some highlights from my recent work for Monk Manual include:
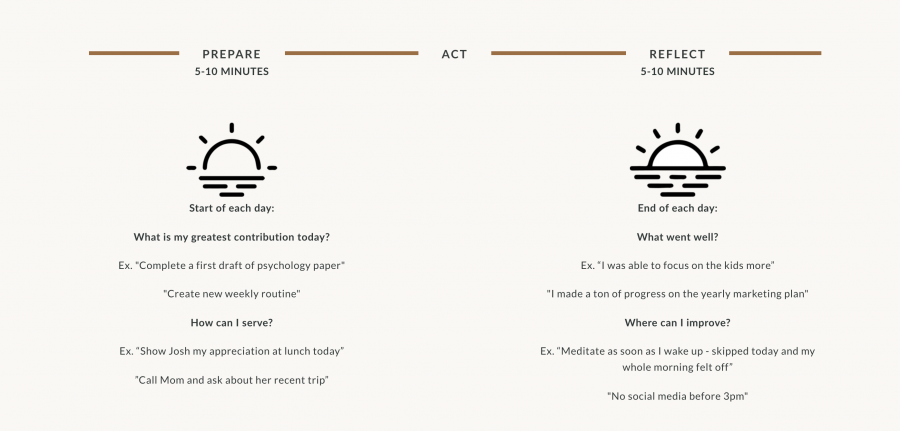
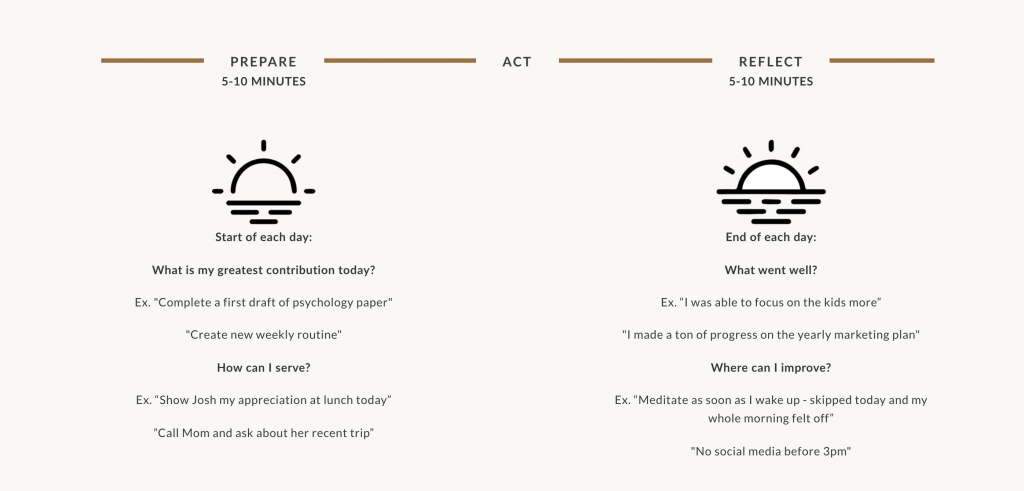
The Prepare-Act-Reflect module
As shown on https://monkmanual.com/pages/daily-pages

A Simple Slider system
Also show on https://monkmanual.com/pages/daily-pages

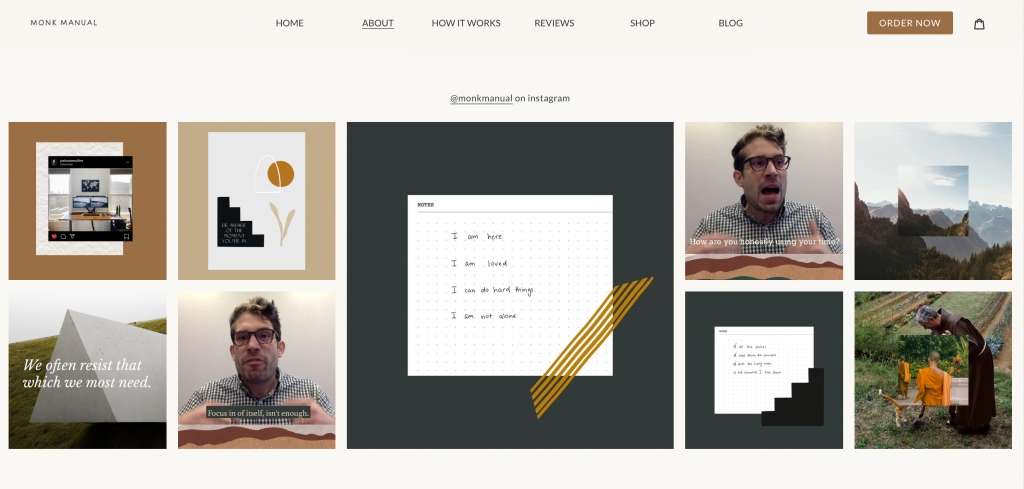
Embedded Instagram Module
This embedded instagram module was built to highlight the outstanding content that @monkmanual creates regularly, and make sure it’s in front of their customers on additional platforms.

So how do we save time and money with this?
Each of these elements is built on using a custom-built section inside of a template, but our time savings is when we start adding the individual block pieces to a single snippet that resolves each block. So a new page layout needed new pieces in the schema can re-use the same block code – limiting the amount of re-coding inside of a new template. An added bonus is that the new block layouts can be added to older templates with a small update to the schema.